You might’ve missed a rather interesting discussion in the comments of one of my earlier posts – about the patent and novelty issues on the MUJI winning entries. Scott, a designer-engineer-patent-agent hybrid brought up some interesting perspectives, and in our conversation I thought it’d be a pity that we don’t get to see the other entries.
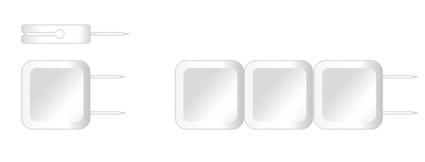
The first one is called Postie. “It’s a simple bent structure that offers a day-of-the-week platform for POST-IT’s to help organize the THINGS TO DO and various meetings, etc per week. As you know, the mind works well graphically and this simple structure should help the worker visualize what needs to be done and by when.”

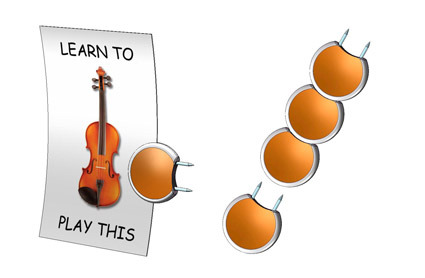
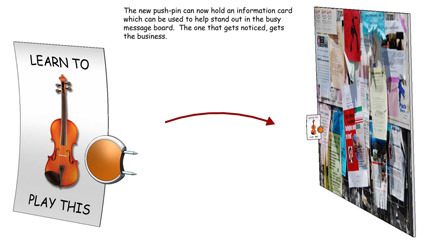
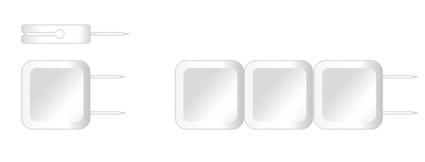
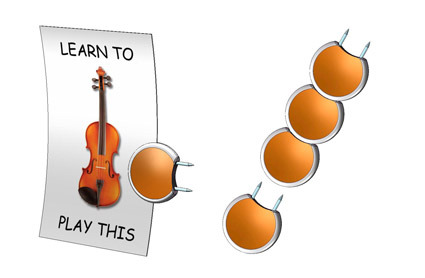
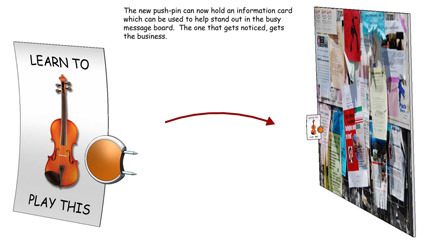
The other idea is the Tackie. Scott: “This one is a two-pin thumb tack that is designed like a coin (better grip) and further includes a curved slot that can receive a card for advertisement. I know using two pins for thumb-tacks is known, but not the combination of two pins and a coin-like handle and the slot. The thumb-tacks are also stackable for cleaner and safer storage.”


Personally for POSTIE, I liked the idea of using Post-Its as a medium for activity planning. Them being spontaneous and convenient gives a more flexible approach to laying out your schedules – adding an appointment simply means tacking on an extra note in the relevant space. However, the design solution felt rather clunky (despite it being collapsible) – it seems too much of a material structure for the sole purpose of delineating days. Could the same purpose have been achieved not by a metal product but maybe by graphics, especially as MUJI is rather particular about clutter.
As for the Tackie idea, I definitely agree on the easier-and-safer to store part. Most pins are cluttered in boxes which can be difficult/’prickly’ to retrieve. I was mentally trying to search for applications for these pins though – what are the wider applications apart from the notice board (which seems rather niche). Aesthetically, I think MUJI has a rather particular ‘fetish’ for being simple and not overtly attention-seeking. Maybe something like this?